Hi, In this scenario we have show the pagination for the dataTable using Lightning Component
Apex Controller
public class PaginationForDataTable {
//Get Account Records
@AuraEnabled
public static List<Account> getAccounts(String pageSize, String pageNumber){
Integer psize = Integer.valueOf(pageSize);
Integer pnumber = Integer.valueOf(pageNumber)-1;
List<Account> accList = [SELECT Id, Name, AccountNumber, Industry, Phone
FROM Account LIMIT :Integer.valueOf(psize) OFFSET :(psize*pnumber)];
//return list of accounts
return accList;
}
}Lightning Component : (PaginationForDataTable.cmp)
<aura:component controller="PaginationForDataTable" implements="force:appHostable,flexipage:availableForAllPageTypes" access="global">
<!--Declare Attributes-->
<aura:attribute name="data" type="Object"/>
<aura:attribute name="columns" type="List"/>
<aura:attribute name="pageNumber" type="Integer" default="1"/>
<aura:attribute name="pageSize" type="Integer" default="8"/>
<aura:attribute name="isLastPage" type="Boolean" default="false"/>
<aura:attribute name="dataSize" type="Integer" default="0"/>
<!--Declare Event Handlers-->
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<div class="slds-m-around_xx-large">
<div class="slds-clearfix">
<div class="slds-page-header" role="banner">
<p class="slds-page-header__title">Accounts</p>
</div>
</div>
<lightning:datatable aura:id = "accDT"
columns = "{!v.columns}"
data = "{!v.data}"
keyField = "Id"
hideCheckboxColumn="true"/>
<div class="slds-clearfix">
<div class="slds-page-header" role="banner">
<div class="slds-float_right">
<lightning:button label="Prev" iconName="utility:chevronleft" iconPosition="left"
onclick="{!c.handlePrev}" disabled="{! v.pageNumber == 1}"/>
<lightning:button label="Next" iconName="utility:chevronright" iconPosition="right"
disabled="{! v.isLastPage}" onclick="{!c.handleNext}"/>
</div>
<p class="slds-page-header__title">Page {!v.pageNumber} | Showing records from {! ((v.pageNumber-1)*(v.pageSize)+1)+' to '+((v.pageNumber-1)*v.pageSize+v.dataSize)}</p>
</div>
</div>
</div>
</aura:component>Js Controller
({
// this function call on the component load first time
doInit : function(component, event, helper){
// call the helper function
helper.getColumn(component);
helper.getAccounts(component, helper);
},
// this function call on click on the next page button
handleNext : function(component, event, helper) {
var pageNumber = component.get("v.pageNumber");
component.set("v.pageNumber", pageNumber+1);
helper.getAccounts(component, helper);
},
// this function call on click on the previous page button
handlePrev : function(component, event, helper) {
var pageNumber = component.get("v.pageNumber");
component.set("v.pageNumber", pageNumber-1);
helper.getAccounts(component, helper);
},
})Js Helper
({
getColumn : function(component) {
component.set('v.columns', [
{label: 'Name', fieldName: 'Name', type: 'text'},
{label: 'AccountNumber', fieldName: 'AccountNumber', type: 'text'},
{label: 'Industry', fieldName: 'Industry', type: 'text'},
{label: 'Phone', fieldName: 'Phone', type: 'phone'}
]);
},
getAccounts : function(component, helper) {
var action = component.get("c.getAccounts");
var pageSize = component.get("v.pageSize").toString();
var pageNumber = component.get("v.pageNumber").toString();
// set the parameters to method
action.setParams({
'pageSize' : pageSize,
'pageNumber' : pageNumber
});
action.setCallback(this,function(response){
// store the response return value
var state = response.getState();
if (state === "SUCCESS") {
var resultData = response.getReturnValue();
if(resultData.length < component.get("v.pageSize")){
component.set("v.isLastPage", true);
} else{
component.set("v.isLastPage", false);
}
component.set("v.dataSize", resultData.length);
component.set("v.data", resultData);
}
});
$A.enqueueAction(action);
},
})Application
<aura:application extends="force:slds">
<c:PaginationForDataTable/>
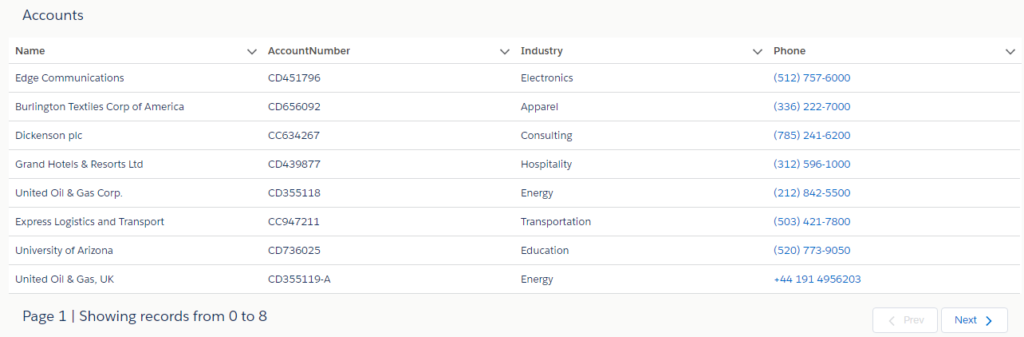
</aura:application>Output




Showing record from 0 to 8 which means your page has 9 records but page size is 8? It would need slight change in your formula.
Showing records from {! ((v.pageNumber-1)*(v.pageSize)+1)