In this scenario we have shown, getting the button label as a message using Lightning Component…
Lightning Component : Basic1
<aura:component >
<aura:attribute name="Result" type="string"/>
<lightning:button label="Submit" onclick="{!c.sub}"/>
<lightning:button label="Cancel" onclick="{!c.can}"/>
<div>{!v.Result}</div>
</aura:component>Controller Js
({
sub : function(component, event, helper) {
var b1=event.getSource('').get('v.label');
var msg="Hi you pressed on "+b1;
component.set('v.Result',msg);
},
can : function(component, event, helper) {
var b=event.getSource('').get('v.label');
var msg="Hi you pressed on "+b;
component.set('v.Result',msg);
}
})Application
<aura:application extends="force:slds" >
<c:Basic1/>
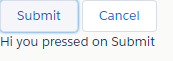
</aura:application>Output