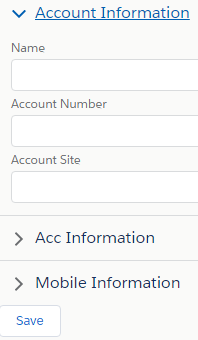
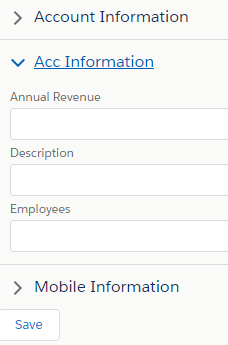
Hi, In this scenario we have shown the use of Accordion in Lightning & inserting data into sobject using Accordion Sections….
Apex Controller
public class AccountAccordionApex {
@AuraEnabled
public static void createRecord(Account accs){
insert accs;
}
}Lightning Component
<aura:component controller="AccountAccordionApex" implements="force:appHostable,lightning:actionOverride,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="acc" type="Account" default="{'sobjectType' : 'Account'}" />
<lightning:accordion activeSectionName="A">
<lightning:accordionSection name="A" label="Account Information">
<lightning:input label="Name" value="{!v.acc.Name}"/>
<lightning:input label="Account Number" value="{!v.acc.AccountNumber}"/>
<lightning:input label="Account Site" value="{!v.acc.Site}"/>
</lightning:accordionSection>
<lightning:accordionSection name="B" label="Acc Information">
<lightning:input label="Annual Revenue" value="{!v.acc.AnnualRevenue}"/>
<lightning:input label="Description" value="{!v.acc.Description}"/>
<lightning:input label="Employees" value="{!v.acc.NumberOfEmployees}"/>
</lightning:accordionSection>
<lightning:accordionSection name="C" label="Mobile Information">
<lightning:input label="Fax" value="{!v.acc.Fax}"/>
<lightning:input label="Phone" value="{!v.acc.Phone}"/>
<lightning:input label="Sic" value="{!v.acc.Sic}"/>
</lightning:accordionSection>
<lightning:button label="Save" onclick="{!c.myAction}"/>
</lightning:accordion>
</aura:component>Js Controller
({
myAction : function(component, event, helper) {
var ac = component.get("v.acc");
var action = component.get("c.createRecord");
action.setParams({'accs': ac});
action.setCallback(this,function(a){
component.set('v.acc',a.getReturnValue());
});
$A.enqueueAction(action);
}
})Application
<aura:application extends="force:slds">
<c:AccountAccordianInsert/>
</aura:application>Output