Lightning Component
<aura:component >
<aura:attribute name="aval" type="integer"/>
<aura:attribute name="bval" type="integer" />
<aura:attribute name="result" type="integer"/>
<div class="box">
<lightning:input label='First Value' value='{!v.aval}'/>
<lightning:input label='Second Value' value='{!v.bval}'/>
<lightning:input label='Result Value' value='{!v.result}'/>
<br/>
<lightning:buttongroup>
<lightning:button label="Add" onclick="{!c.addFunction}"/>
<lightning:button label="Sub" onclick="{!c.subFunction}"/>
<lightning:button label="Mul" onclick="{!c.mulFunction}"/>
<lightning:button label="Div" onclick="{!c.divFunction}"/>
</lightning:buttongroup>
</div>
</aura:component>Js Controller
({
addFunction : function(component, event, helper) {
var a = component.get("v.aval");
var b = component.get("v.bval");
var sum = parseInt(a)+parseInt(b);
component.set("v.result", sum);
},
subFunction : function(component, event, helper) {
var a = component.get("v.aval");
var b = component.get("v.bval");
var sum = parseInt(a)-parseInt(b);
component.set("v.result", sum);
},
mulFunction : function(component, event, helper) {
var a = component.get("v.aval");
var b = component.get("v.bval");
var sum = parseInt(a)*parseInt(b);
component.set("v.result", sum);
},
divFunction : function(component, event, helper) {
var a = component.get("v.aval");
var b = component.get("v.bval");
var sum = parseInt(a)/parseInt(b);
component.set("v.result", sum);
},
})Css Styles
.THIS.box {
margin-left:200px;
margin-top:100px;
width:500px;
height:400px;
}Application
<aura:application extends="force:slds" >
<c:LightningCalcComp/>
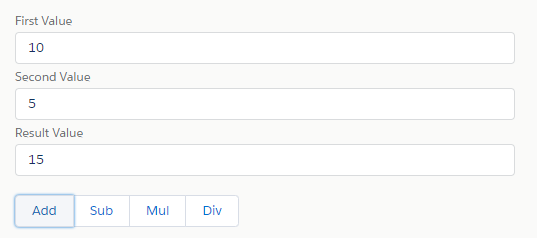
</aura:application>Output