Hi, In this scenario we have sown how to display object data in dataTable manner using aura:iteration.
Apex Controller
public class DisplayListOfRecordsUsingIteration {
@AuraEnabled
public static list<Account> fetchAccountRecords(){
return [select Name,Rating,Phone from Account Order By createdDate ASC LIMIT 10];
}
}Component : DisplayListOfRecordsUsingIteration
<aura:component controller="DisplayListOfRecordsusingIterations">
<aura:attribute name="ShowRecords" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.Accountcontroller}" />
<div class="size">
<table class="slds-table slds-table--bordered slds-table--striped">
<thead>
<tr>
<th scope="col"><span class="slds-truncate"> Name</span></th>
<th scope="col"><span class="slds-truncate"> Rating</span></th>
<th scope="col"><span class="slds-truncate"> Phone</span></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ShowRecords}" var="A">
<tr>
<td>{!A.Name}</td>
<td>{!A.Rating}</td>
<td>{!A.Phone}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</aura:component>JS Controller
({
Accountcontroller : function(component, event, helper) {
helper.Accounthelpermethod(component);
}
})Helper
({
Accounthelpermethod:function(component,event,helper){
var action = component.get("c.fetchAccountRecords");
action.setCallback(this,function(a){
component.set("v.ShowRecords",a.getReturnValue());
});
$A.enqueueAction(action);
}
})Style
.THIS.size {
height:300px;
width:500px;
}Application
<aura:application Extends="force:slds">
<c:DisplayListOfRecordsUsingIteration/>
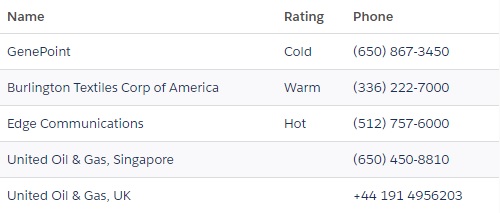
</aura:application>Output