Hi, In this scenario we have show that, how to display records in View & Edit mode in lightning component.. We have used RecordForm for this to enable view and edit for records…
Apex Controller
public class DisplayRecordsInEditViewMode {
@AuraEnabled
public static list<Account> getMyAccount(){
List<Account> accList = [select Id, name, phone, Industry, Rating, AnnualRevenue from Account];
return accList;
}
}Lightning Component
<aura:component controller="DisplayRecordsInEditViewMode" >
<aura:attribute name="accData" type="Object" />
<aura:attribute name="accColumns" type="List" />
<aura:attribute name="recId" type="Id" />
<aura:attribute name="flag" type="Boolean" default="false" />
<aura:attribute name="myMode" type="String" />
<aura:attribute name="accFields" type="String[]"
default="['Name','Phone','Rating','Industry','AnnualRevenue']"/>
<aura:handler name='init' value="{!this}" action="{!c.displayRecords}"/>
<lightning:layout>
<lightning:layoutItem size='8' padding="around-small" >
<lightning:card title="Account Records" >
<lightning:dataTable keyField="Id" data="{!v.accData}"
columns="{!v.accColumns}" onrowaction="{!c.showRecord}" />
</lightning:card>
</lightning:layoutItem>
<lightning:layoutItem size="4" padding="around-small" >
<aura:if isTrue="{!v.flag}">
<lightning:recordForm objectApiName="Account" recordId='{!v.recId}'
mode="{!v.myMode}" fields='{!v.accFields}' />
</aura:if>
</lightning:layoutItem>
</lightning:layout>
</aura:component>js Controller
({
displayRecords : function(component, event, helper) {
var columns = [
{label:'Account Name', fieldName:'Name', type:'text'},
{label:'Phone', fieldName:'Phone', type:'text'},
{label:'Rating', fieldName:'Rating', type:'text'},
{label:'Industry', fieldName:'Industry', type:'text'},
{label:'Annual Revenue', fieldName:'AnnualRevenue', type:'text'},
{label:'Action', type:'button', initialWidth:130,
typeAttributes:{label:'view',name:'view_Details'}},
{label:'Action', type:'button', initialWidth:130,
typeAttributes:{label:'Edit',name:'Edit'}}
];
component.set('v.accColumns',columns);
helper.invokeHelper(component,helper);
},
showRecord : function(component, event, helper) {
var myAction = event.getParam('action');
var rowNo = event.getParam('row');
component.set('v.recId',rowNo.Id);
component.set('v.flag', true);
if(myAction.name == 'view_Details'){
component.set('v.myMode','view');
}
else{
component.set('v.myMode','edit');
}
}
})js Helper
({
invokeHelper : function(component, helper) {
var action = component.get('c.getMyAccount');
action.setCallback(this,function(response){
var state = response.getState();
if(state==='SUCCESS'){
var result=response.getReturnValue();
component.set('v.accData',result);
}
});
$A.enqueueAction(action);
}
})Application
<aura:application extends="force:slds">
<c:DisplayRecordsInEditViewModeCmp/>
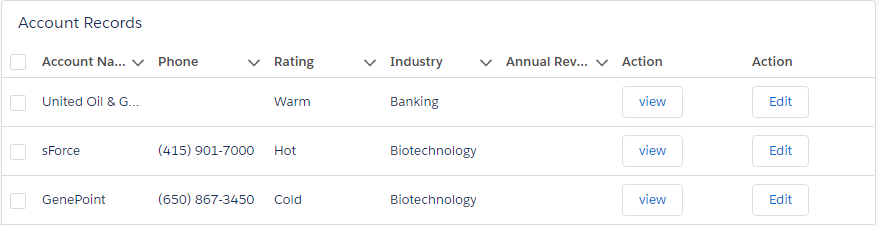
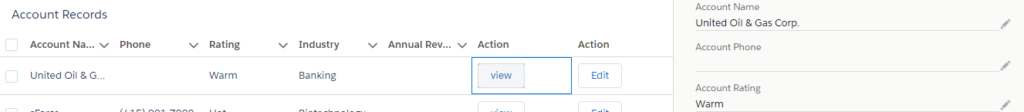
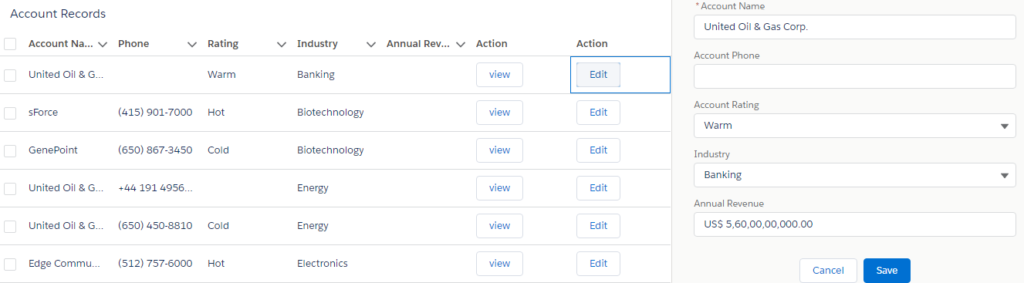
</aura:application>Output