Lightning Component
<aura:application extends="force:slds">
<aura:attribute name="myText" type="string" />
<aura:attribute name="myNumber" type="string" />
<aura:attribute name="myDate" type="string" />
<aura:attribute name="myNumSpl" type="string" />
<div style="width:400px;height:60px;">
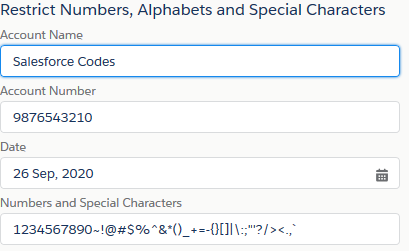
<p style="font-size:16px;">Restrict Numbers, Alphabets and Special Characters</p>
<span onkeypress="{!c.TextCheck}">
<lightning:input label="Account Name"
name="Body"
placeholder="Enter Text..."
value="{!v.myText}"/>
</span>
<span onkeypress="{!c.NumberCheck}">
<lightning:input label="Account Number"
name="Body1"
placeholder="Enter Number..."
value="{!v.myNumber}"/>
</span>
<span onkeypress="{!c.DateCheck}">
<lightning:input label="Date"
name="Body2"
placeholder="Enter Date..."
value="{!v.myDate}"
type="date"/>
</span>
<span onkeypress="{!c.NumSplCharsCheck}">
<lightning:input label="Numbers and Special Characters"
name="Body3"
placeholder="Enter Numbers and Special Characters..."
value="{!v.myNumSpl}"/>
</span>
</div>
</aura:application>JS Controller
({
TextCheck: function(component, event, helper){
var keyCode = (event.which) ? event.which : event.keyCode;
if((keyCode < 65 || keyCode > 90) && (keyCode < 97 || keyCode > 123) && keyCode != 32 ) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
}
},
NumberCheck: function(component, event, helper){
var charCode = (event.which) ? event.which : event.keyCode;
if (charCode != 46 && charCode > 31 && (charCode < 48 || charCode > 57)){
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
}
},
DateCheck: function(component, event, helper){
var dateCode = (event.which) ? event.which : event.keyCode;
if (dateCode != 47 && dateCode != 46 && dateCode > 31 && (dateCode < 48 || dateCode > 57)){
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
}
},
NumSplCharsCheck: function(component, event, helper){
var specialKeys = new Array();
specialKeys.push(8); //Backspace
specialKeys.push(9); //Tab
specialKeys.push(32); //Tab
specialKeys.push(46); //Delete
specialKeys.push(36); //Home
specialKeys.push(35); //End
specialKeys.push(37); //Left
specialKeys.push(39); //Right
var keyCode = event.keyCode == 0 ? event.charCode : event.keyCode;
if ((keyCode >= 65 && keyCode <= 90) || (keyCode >= 97 && keyCode <= 122) || (specialKeys.indexOf(event.keyCode) != -1 && event.charCode != event.keyCode)){
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
}
}
})Output