Hi guys, In this scenario we have showed whenever user clicked on Image, it shows information about the Image using Lightning Component.
For this example, we have uploaded 2 images in static resources, with the names timer & lightSearch.
Lightning Component : ImageDetails
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="show" type="boolean" default="false"/>
<aura:attribute name="hide" type="boolean" default="false"/>
<div class="image">
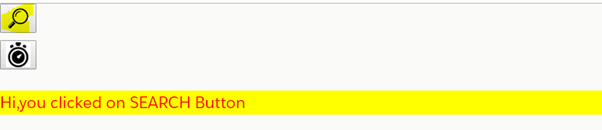
<button onclick="{!c.displaydetails}"><img src="{!$Resource.lightSearch}"/></button>
</div>
<div class="image">
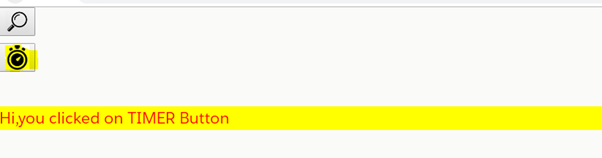
<button onclick="{!c.displaydetail}"><img src="{!$Resource.timer}"/></button>
</div><br/>
<aura:if isTrue="{!v.show}">
<div class="text">
Hi,you clicked on SEARCH Button
</div>
</aura:if><br/>
<aura:if isTrue="{!v.hide}">
<div class="text">
Hi,you clicked on TIMER Button
</div>
</aura:if>
</aura:component>Controller Js
({
displaydetails : function(component, event, helper) {
component.set("v.show",true);
component.set("v.hide",false);
},
displaydetail : function(component, event, helper) {
component.set("v.hide",true);
component.set("v.show",false);
}
})Style Css
.THIS.image{
width:50px;
height:50px;
}
.THIS.text{
background:yellow;
font-size:22px;
color:Red;
font-weight:monotype cursiva;
}Application
<aura:application Extends="force:slds">
<c:ImageDetails/>
</aura:application>Output