In this post we have implemented digital signature to the object. Digital signature will be save in jpeg format to attachments.

ApexClass:
public class ContractSignatureCtrl {
Contract request;
public Id formId {get;set;}
public string fileData { get; set; }
public ContractSignatureCtrl(ApexPages.StandardController st){
this.request = (Contract) st.getRecord();
formId = st.getId();
}
public void saveImage() {
insert new Attachment(
ContentType='image/jpeg',
Body=EncodingUtil.base64Decode(fileData),
Name='Signature',
ParentId = formId
);
}
public PageReference saveAndSuccess(){
insert request;
PageReference pageRef = new PageReference('/apex/ContractSignaturePage');
pageRef.getParameters().put('Id', request.Id);
pageRef.setRedirect(true);
return pageRef;
}
public PageReference Submit(){
PageReference pageRef = new PageReference('/apex/ContractDetailPage');
pageRef.getParameters().put('Id', request.Id);
pageRef.setRedirect(true);
return pageRef;
}
public String getFileId() {
String fileId = '';
List<Attachment> attachedFiles = [select Id from Attachment where parentId =:formId order By LastModifiedDate DESC limit 1];
if( attachedFiles != null && attachedFiles.size() > 0 ) {
fileId = attachedFiles[0].Id;
}
return fileId;
}
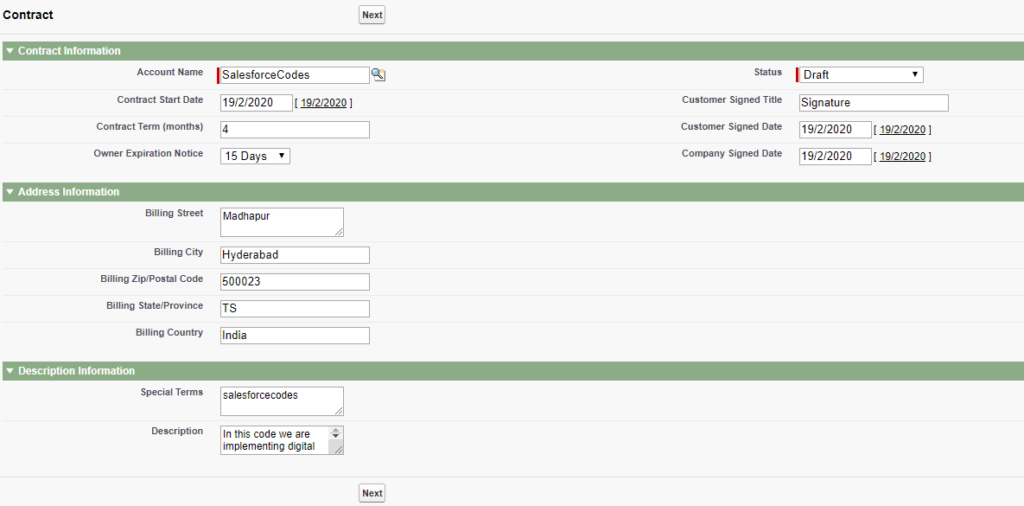
}VisualForcePage 1 : ContractPage
<apex:page standardController="Contract" extensions="ContractSignatureCtrl" sidebar="false" showHeader="false">
<apex:form >
<apex:pageblock title="Contract">
<apex:pageblockSection title="Contract Information" columns="2">
<apex:inputField value="{!Contract.Accountid}"/>
<apex:inputField value="{!Contract.Status}"/>
<apex:inputField value="{!Contract.StartDate}"/>
<apex:inputField value="{!Contract.CustomerSignedTitle}"/>
<apex:inputField value="{!Contract.ContractTerm}"/>
<apex:inputField value="{!Contract.CustomerSignedDate}"/>
<apex:inputField value="{!Contract.OwnerExpirationNotice}"/>
<apex:inputField value="{!Contract.CompanySignedDate}"/>
</apex:pageblockSection>
<apex:pageblockSection title="Address Information" columns="1">
<apex:inputField value="{!Contract.BillingStreet}"/>
<apex:inputField value="{!Contract.BillingCity}"/>
<apex:inputField value="{!Contract.BillingPostalCode}"/>
<apex:inputField value="{!Contract.BillingState}"/>
<apex:inputField value="{!Contract.BillingCountry}"/>
</apex:pageblockSection>
<apex:pageblockSection title="Description Information" columns="1">
<apex:inputField value="{!Contract.SpecialTerms}"/>
<apex:inputField value="{!Contract.Description}"/>
</apex:pageblockSection>
<apex:pageBlockButtons >
<apex:commandButton value="Next" action="{!saveAndSuccess}" />
</apex:pageBlockButtons>
</apex:pageblock>
</apex:form>
</apex:page>Output 1:

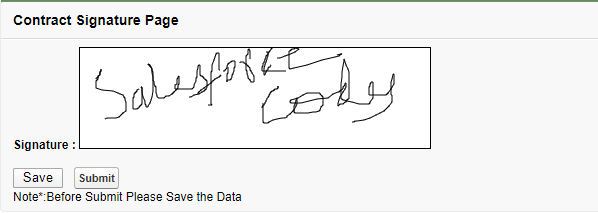
VisualForcePage 2 :ContractSignaturePage
<apex:page standardController="Contract" extensions="ContractSignatureCtrl" sidebar="false" showHeader="false">
<script>
!function() {
var canvas, lastX, lastY;
function start(event) {
lastX = event.offsetX;
lastY = event.offsetY;
document.body.addEventListener("mousemove", draw);
document.body.addEventListener("mouseup", end);
}
function draw(event) {
var context = canvas.getContext("2d");
if(event.target === canvas) {
context.fillStyle = "black";
context.strokeStyle = "black";
context.beginPath();
context.moveTo(lastX, lastY);
context.lineTo(event.offsetX, event.offsetY, 3);
context.stroke();
lastX = event.offsetX;
lastY = event.offsetY;
}
event.preventDefault();
}
function end(event) {
document.body.removeEventListener("mousemove", draw);
document.body.removeEventListener("mouseup", end);
canvas.removeEventListener("mouseenter", mouseenter);
event.preventDefault();
}
function save(event) {
event.preventDefault();
saveImageToServer(canvas.toDataURL("image/jpeg").split(/;base64,/)[1]);
}
function init() {
var context;
canvas = document.getElementById("signature");
canvas.addEventListener("mousedown", start);
context = canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvas.width, canvas.height);
document.getElementById("save").addEventListener("click", save);
}
function resetForm() {
document.getElementById("signature");
context.clear();
}
window.addEventListener('DOMContentLoaded', init);
}()
</script>
<style>
#signature {
border: 1px solid black;
}
</style>
<apex:form >
<apex:pageblock title="Contract Signature Page">
<b>Signature :</b>
<apex:actionFunction action="{!saveImage}" name="saveImageToServer" reRender="">
<apex:param assignTo="{!fileData}" name="data" value="" />
</apex:actionFunction>
<canvas id="signature" width="350" height="100" /><br/><br/>
<input type="button" id="save" style="height:20px;width:50px;" value="Save" />
<apex:commandButton value="Submit" action="{!Submit}" /><br/>
Note*:Before Submit Please Save the Data
</apex:pageblock>
</apex:form>
</apex:page>Output 2:

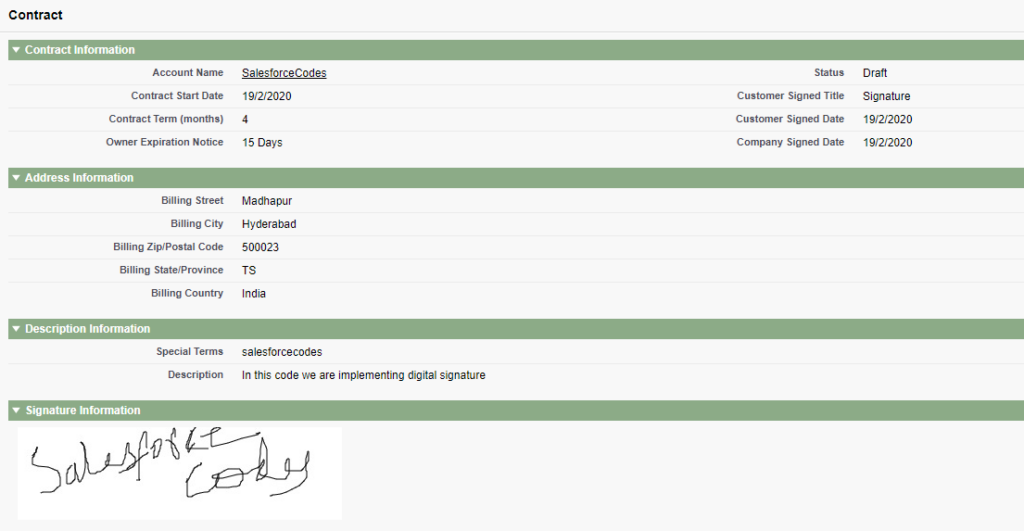
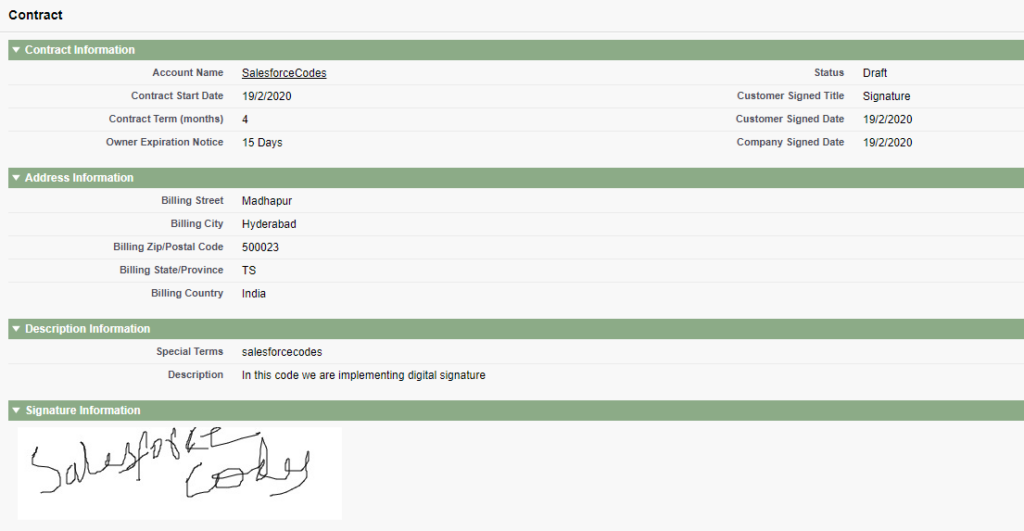
VisualForcePage 3 :ContractDetailPage
<apex:page standardController="Contract" extensions="ContractSignatureCtrl" sidebar="false" showHeader="false" >
<apex:form>
<apex:pageblock title="Contract">
<apex:pageblockSection title="Contract Information" columns="2">
<apex:outputField value="{!Contract.Accountid}"/>
<apex:outputField value="{!Contract.Status}"/>
<apex:outputField value="{!Contract.StartDate}"/>
<apex:outputField value="{!Contract.CustomerSignedTitle}"/>
<apex:outputField value="{!Contract.ContractTerm}"/>
<apex:outputField value="{!Contract.CustomerSignedDate}"/>
<apex:outputField value="{!Contract.OwnerExpirationNotice}"/>
<apex:outputField value="{!Contract.CompanySignedDate}"/>
</apex:pageblockSection>
<apex:pageblockSection title="Address Information" columns="1">
<apex:outputField value="{!Contract.BillingStreet}"/>
<apex:outputField value="{!Contract.BillingCity}"/>
<apex:outputField value="{!Contract.BillingPostalCode}"/>
<apex:outputField value="{!Contract.BillingState}"/>
<apex:outputField value="{!Contract.BillingCountry}"/>
</apex:pageblockSection>
<apex:pageblockSection title="Description Information" columns="1">
<apex:outputField value="{!Contract.SpecialTerms}"/>
<apex:outputField value="{!Contract.Description}"/>
</apex:pageblockSection>
<apex:pageblockSection title="Signature Information" columns="1">
<apex:image url="/servlet/servlet.FileDownload?file={!fileId}"/>
</apex:pageblockSection>
</apex:pageblock>
</apex:form>
</apex:page>Output 3:




Sir,How to use multiple times in vf page that means how to take more than two signatures and attach them to files