Hi, Here we have shown, how to connect to Apex database with param in Lightning component and displayed the data.
Apex Controller : ConnectionWithDatabaseUsingParam
public class ConnectionWithDatabaseUsingParam{
@AuraEnabled
public static string combine(string apexfname,string apexlname){
string namer = apexfname +' '+ apexlname;
return namer;
}
}Lightning Component : Basic6
<aura:component controller="ConnectionWithDatabaseUsingParam">
<aura:attribute name="myname" type="string"/>
<lightning:input label="Enter First Name" aura:id="fnameid"/>
<lightning:input label="Enter Last Name" aura:id="lnameid"/>
<Lightning:button label="Click" onclick="{!c.FullName}"/>
<div>
NAME : {!v.myname}
</div>
</aura:component>Controller Js
({
FullName : function(component, event, helper) {
var fname=component.find("fnameid").get('v.value');
var lname=component.find("lnameid").get('v.value');
var action=component.get('c.combine');
action.setParams({"apexfname":fname,"apexlname":lname});
action.setCallback(this,function(response){
var state=response.getState();
if(state === 'SUCCESS'){
var result = response.getReturnValue();
component.set('v.myname',result);
}
});
$A.enqueueAction(action);
}
})Application
<aura:application extends="force:slds" >
<c:Basic6 />
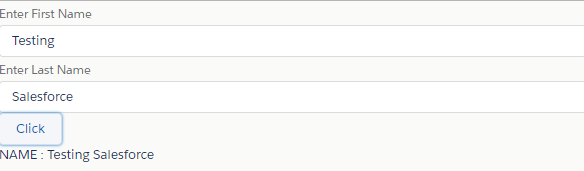
</aura:application>Output