Hi, here we have shown how to display multipicklist values in salesforce Lightning in static way. By using dualListBox we will achieve it in Lightning component.
Lightning Component : Basic5
<aura:component >
<aura:attribute name="options" type="list" default="[{label:'Admin',value:'Admin'},
{label:'Vf',value:'Vf'},
{label:'Apex',value:'Apex'},
{label:'salesforce',value:'salesforce'},
{label:'Lightning',value:'Lightning'}]" />
<lightning:dualListbox label="Select List of Topics"
sourceLabel="Salesforce Topics"
selectedLabel="selectedLabel"
options="{!v.options}"
onchange="{!c.changevalue}" />
</aura:component>Controller Js
({
changevalue : function(component, event, helper) {
var selected = event.getParam('value');
//alert('YOU HAVE SELECTED'+selected);
}
})Application
<aura:application extends="force:slds">
<c:Basic5/>
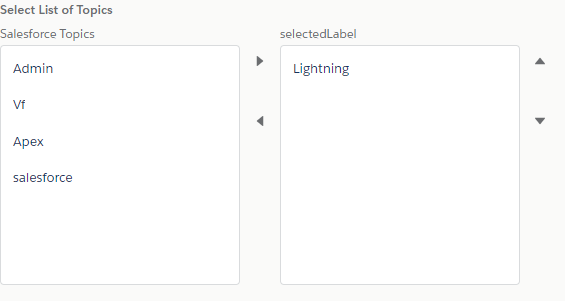
</aura:application>Output