Hi, In this scenario we have explained how to declare variables in lightning components and how to use it application level also.
Lightning Component
<aura:component >
<aura:attribute name='stdname' type='string' default='Test'/>
<aura:attribute name='stdno' type='Integer' />
<aura:attribute name='coursefee' type='decimal' default='25000.00' required='true' />
<div >
Student Name = {!v.stdname} <br/>
Student No = {!v.stdno} <br/>
Student Coursefee = {!v.coursefee}
</div>
</aura:component>Application
<aura:application >
<!--If we want our own value other than default value, we can declare like this -->
<c:basicAttribute stdname = 'Sharath' stdno='0506' coursefee='30000.00'/>
</aura:application>Styles for Application
.THIS {
padding-left : 50px;
color:green;
padding-top : 50px;
}Output

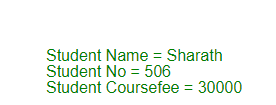
The output shown here is our own values which we were declared in application, if we want to display default values then we need to remove stdname, stdno, coursefee from application...

