Lightning Component
<aura:component >
<aura:attribute name='aVal' type='integer' required='true'/>
<aura:attribute name='bVal' type='integer' required='true' />
<aura:attribute name='addValue' type='integer' />
<aura:attribute name='subValue' type='integer' />
<aura:attribute name='mulValue' type='integer' />
<aura:handler name='init' value='{!this}' action='{!c.addFunction}' />
<aura:handler name='init' value='{!this}' action='{!c.subFunction}' />
<div>
A Value = {!v.aVal} <br/>
B Value = {!v.bVal} <br/>
Addition= {!v.addValue} <br/>
Multiplication = {!v.mulValue} <br/>
Subtraction = {!v.subValue}
</div>
</aura:component>Js controller
({
addFunction : function(component) {
var a = component.get('v.aVal');
var b = component.get('v.bVal');
//Business logic
var add = a+b;
var mul = a*b;
//setting value to attribute
component.set('v.addValue', add);
component.set('v.mulValue', mul);
},
subFunction : function(component) {
var a = component.get('v.aVal');
var b = component.get('v.bVal');
//Business logic
var sub = a-b;
//setting value to attribute
component.set('v.subValue', sub);
}
})Application
<aura:application >
<c:basicHandler aVal='20' bVal='10' />
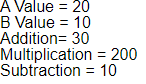
</aura:application>Output