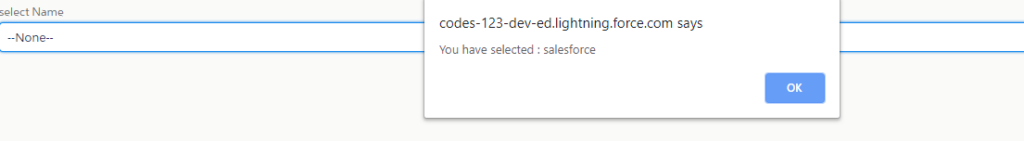
Hi, here we have shown the alert message when we select the available picklist values…
Lightning Component : Basic4
<aura:component >
<aura:attribute name="selectoption" type="string"/>
<lightning:select label="select Name" value="{!v.selectoption}" onchange="{!c.Selected}">
<option>--None--</option>
<option>salesforce</option>
<option>salesforceCodes</option>
<option>Test</option>
<option>Test1</option>
</lightning:select>
</aura:component>Controller Js
({
Selected : function(component, event, helper) {
var select = component.get('v.selectoption');
alert('You have selected : '+select);
}
})Application
<aura:application extends="force:slds" >
<c:Basic4/>
</aura:application>Output