Hi, In this scenario we have shown the usage of Lightning Card and aura:set in Lighting card.
Lightning Component
<aura:component >
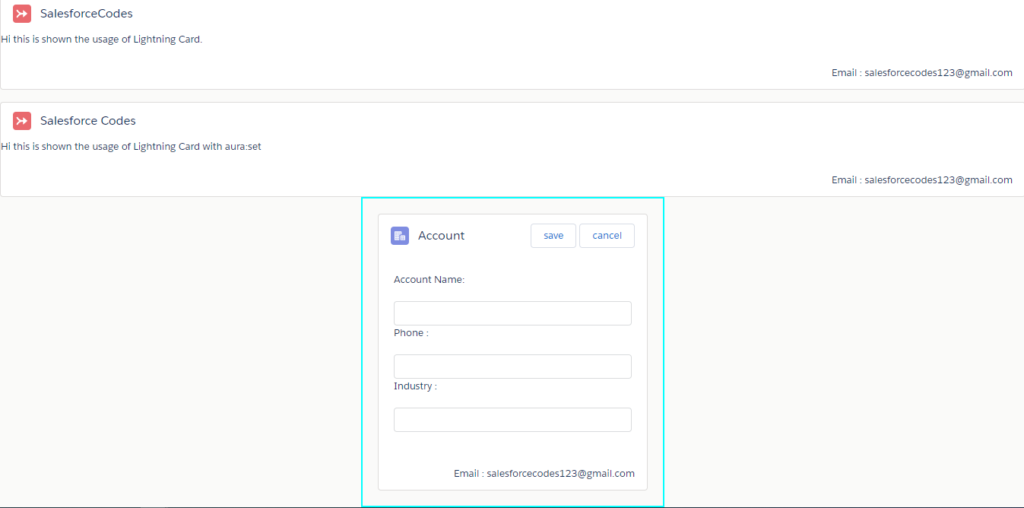
<lightning:card title="SalesforceCodes" footer="Email : [email protected]" iconName="standard:branch_merge">
Hi this is shown the usage of Lightning Card.
</lightning:card>
<lightning:card footer="Email : [email protected]" iconName="standard:branch_merge">
<aura:set attribute="title" >
Salesforce
Codes
</aura:set>
Hi this is shown the usage of Lightning Card with aura:set
</lightning:card>
<div class="card">
<lightning:card footer="Email : [email protected]" title="Account" iconName="standard:account">
<aura:set attribute="actions" >
<lightning:button label="save"/>
<lightning:button label="cancel"/>
</aura:set>
<div class="inner">
Account Name:<lightning:input type="text"/>
Phone :<lightning:input type="text"/>
Industry :<lightning:input type="text"/>
</div>
</lightning:card>
</div>
</aura:component>Css Styles
.THIS.card{
margin-left:475px;
margin-right:475px;
border:2px solid cyan;
padding:20px;
}
.THIS .inner{
padding:20px;
}Application
<aura:application extends="force:slds" >
<c:Basic3/>
</aura:application>Output